Hướng dẫn: Tạo quảng cáo kiểu chèn giữa
Tác Giả: CPAlead
Cập Nhật Monday, February 13, 2017 at 11:25 AM CDT

Tạo quảng cáo chuyển tiếp cho trang web, trang Wordpress, ứng dụng di động hoặc blog của bạn đã trở nên dễ dàng với CPAlead. Quảng cáo chuyển tiếp sẽ hiển thị quảng cáo cho khách truy cập của bạn sau khi họ nhấp vào liên kết bạn chỉ định. Tùy thuộc vào cài đặt chuyển tiếp của bạn, khách truy cập của bạn sẽ phải xem quảng cáo trong 5 (hoặc nhiều) giây hoặc họ sẽ được lựa chọn đóng quảng cáo ngay lập tức nếu họ không quan tâm. Quảng cáo chuyển tiếp của chúng tôi có thể được tùy chỉnh hoàn toàn từ bố cục HTML đến thiết kế CSS.
Nếu khách truy cập của bạn tương tác với một ưu đãi bên trong quảng cáo chuyển tiếp, bạn sẽ kiếm được từ 3 - 20 xu hoặc nhiều hơn mỗi lần nhấp tùy theo giá trị của tương tác của họ. Tuy nhiên, chúng tôi phải cảnh báo bạn rằng nếu bạn nhấp vào các ưu đãi của chính mình, bạn sẽ bị cấm - chúng tôi phải nói điều này để bảo vệ các nhà quảng cáo của chúng tôi, những người trả tiền cho chúng tôi theo mỗi lần nhấp chuột.
1. Đăng nhập
Truy cập https://www.cpalead.com và nhấp vào nút đăng nhập ở góc trên bên phải. Nếu bạn không có tài khoản CPAlead, nhấp vào nút Đăng ký.

2. Đi đến Quảng cáo chuyển tiếp
Sau khi đăng nhập, trên bảng điều khiển nhà xuất bản của CPAlead, nhấp vào menu Công cụ ở bên trái sau đó chọn 'Quảng cáo Pop Under'.

3. Chọn một mẫu chuyển tiếp
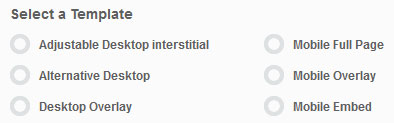
Đầu tiên bạn sẽ cần chọn một mẫu bạn muốn sử dụng cho quảng cáo Pop Under của mình. Nếu bạn không muốn sử dụng mẫu, chỉ cần bỏ qua bước này và chọn Kích thước Pop-Under bên dưới. Bạn sẽ thấy rằng CPAlead có 6 mẫu chuyển tiếp khác nhau để bạn lựa chọn.

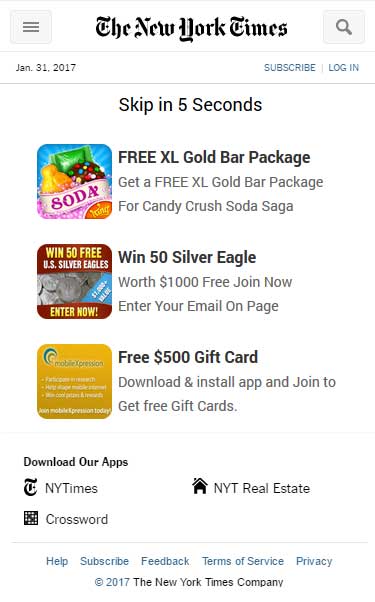
Chuyển tiếp dành cho máy tính để bàn có thể điều chỉnh
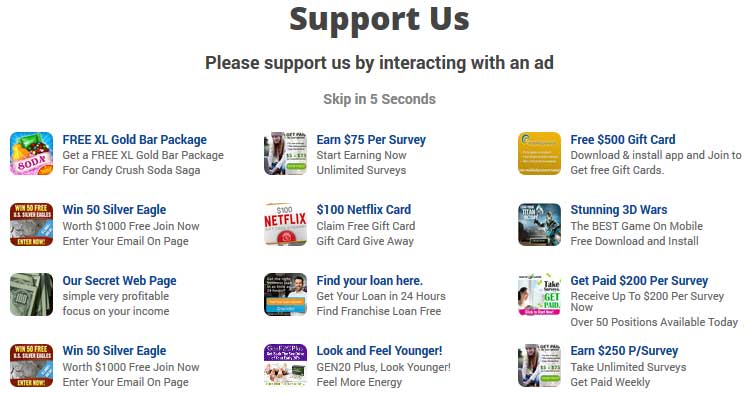
Mẫu này chỉ dành cho lưu lượng truy cập trên máy tính để bàn và số hàng và cột CÓ THỂ được điều chỉnh bằng cách sử dụng menu thả xuống 'Chọn kích thước chuyển tiếp'. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong cửa sổ toàn trang / trang đầy đủ. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

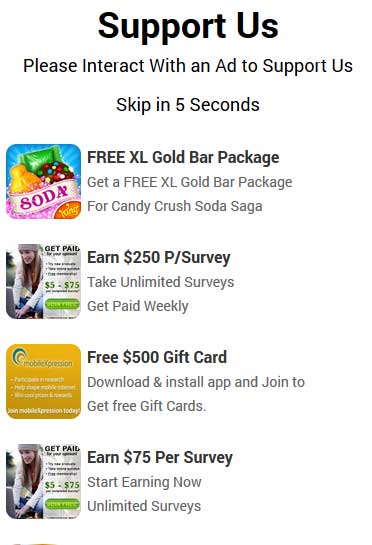
Chuyển tiếp thay thế dành cho máy tính để bàn
Mẫu này chỉ dành cho lưu lượng truy cập trên máy tính để bàn và số hàng và cột KHÔNG THỂ được điều chỉnh trừ khi bạn tự chỉnh sửa bằng HTML. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong cửa sổ toàn trang / trang đầy đủ. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

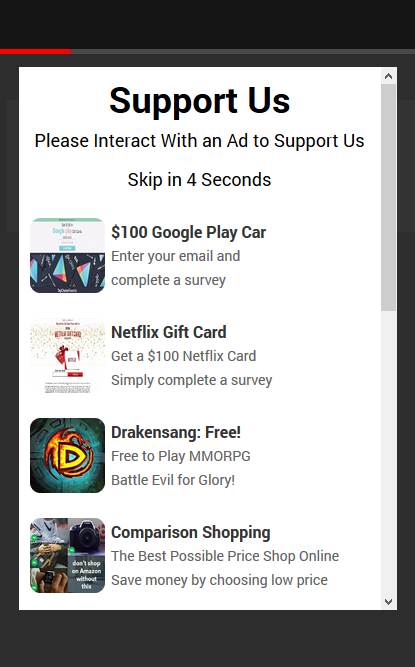
Chuyển tiếp dạng phủ trên máy tính để bàn
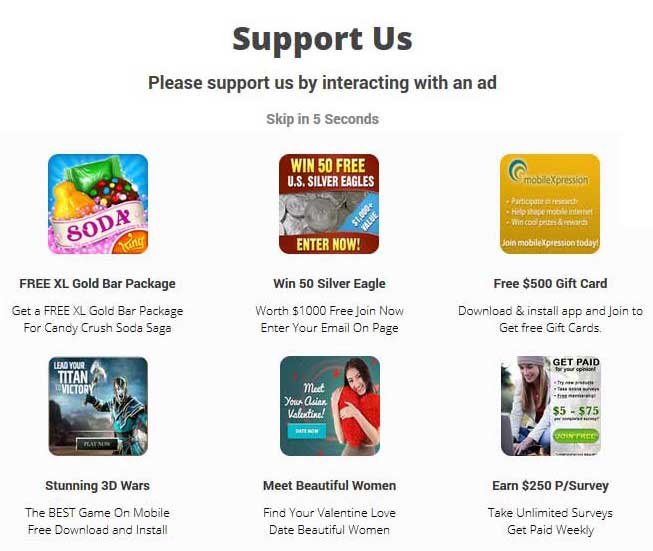
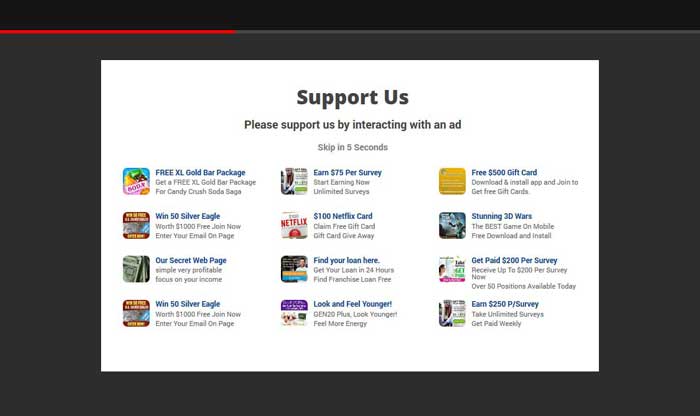
Mẫu này chỉ dành cho lưu lượng truy cập trên máy tính để bàn và số hàng và cột KHÔNG THỂ được điều chỉnh trừ khi bạn tự chỉnh sửa bằng HTML. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong một iFrame xuất hiện phía trên trang hiện tại dưới dạng lớp phủ. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

Chuyển tiếp toàn trang trên di động
Mẫu này chỉ dành cho lưu lượng truy cập trên di động và số hàng và cột KHÔNG THỂ được điều chỉnh trừ khi bạn tự chỉnh sửa bằng HTML. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong cửa sổ toàn trang / trang đầy đủ trên thiết bị di động. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

Chuyển tiếp dạng phủ trên di động
Mẫu này chỉ dành cho lưu lượng truy cập trên di động và số hàng và cột KHÔNG THỂ được điều chỉnh trừ khi bạn tự chỉnh sửa bằng HTML. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong một iFrame xuất hiện phía trên trang hiện tại dưới dạng lớp phủ. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

Chuyển tiếp nhúng trên di động
Mẫu này chỉ dành cho lưu lượng truy cập trên di động và số hàng và cột KHÔNG THỂ được điều chỉnh trừ khi bạn tự chỉnh sửa bằng HTML. Quảng cáo chuyển tiếp được thiết kế bằng mẫu này sẽ hiển thị các ưu đãi bên trong một iFrame được đặt trên phần Body của một trang di động. Mẫu này cho phép bạn sử dụng tiêu đề và chân trang di động trong thiết kế. Sau khi người dùng đóng quảng cáo này, họ sẽ được chuyển đến điểm đến của liên kết.

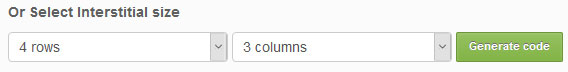
4. Chọn hàng và cột
Nếu bạn không chọn mẫu có thể điều chỉnh hoặc không chọn mẫu nào, thì bạn sẽ muốn thiết lập số cột và hàng bạn muốn hiển thị. Ví dụ, nếu bạn chọn 3 cột và 4 hàng, quảng cáo của bạn sẽ hiển thị 12 ưu đãi có thể nhấp. Nếu bạn đã chọn một mẫu không thể điều chỉnh, vui lòng không sử dụng tùy chọn này.

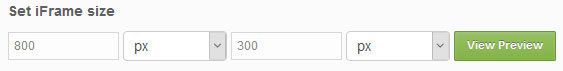
5. Chọn kích thước iFrame
Đối với các mẫu sử dụng iFrame, tùy chọn này sẽ cho phép bạn thay đổi kích thước của iFrame đó. Xin lưu ý rằng nếu bạn làm cho iFrame quá nhỏ, nó có thể hiển thị ít ưu đãi hơn bạn mong muốn.

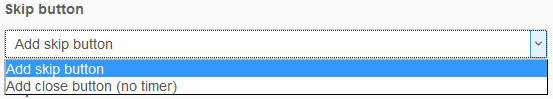
6. Thiết lập nút Bỏ qua
Tùy chọn này sẽ cho bạn khả năng sử dụng nút bỏ qua hoặc nút đóng. Nếu bạn chọn sử dụng nút bỏ qua, thì nút bỏ qua sẽ xuất hiện sau số giây bạn cài đặt. Điều này cho phép bạn buộc khách truy cập của mình xem quảng cáo của bạn trước khi họ được chuyển hướng đến điểm đến của liên kết mà họ đã nhấp vào. Nếu bạn không muốn khách truy cập của mình phải chờ đợi, bạn có thể cho họ lựa chọn đóng quảng cáo ngay lập tức bằng cách chọn 'đóng'.

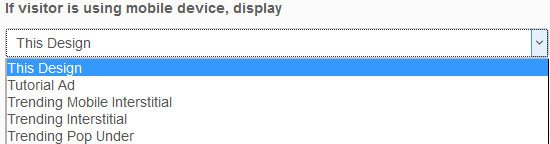
7. Nếu khách truy cập sử dụng thiết bị di động, hiển thị
Tùy chọn này sẽ cho phép bạn chọn một quảng cáo chuyển tiếp khác mà bạn đã thiết kế để hiển thị nếu khách truy cập sử dụng thiết bị di động. Bạn sẽ cần thiết kế quảng cáo chuyển tiếp di động trước, sau đó lưu lại. Khi tạo phiên bản quảng cáo chuyển tiếp trên máy tính để bàn, bạn sẽ thấy quảng cáo chuyển tiếp di động mà bạn đã thiết kế xuất hiện trong menu thả xuống. Chỉ cần chọn tên quảng cáo chuyển tiếp di động của bạn và quảng cáo này sẽ được hiển thị cho tất cả lưu lượng truy cập di động và quảng cáo chuyển tiếp hiện tại của bạn sẽ được hiển thị cho tất cả lưu lượng truy cập trên máy tính để bàn.

8. Thiết lập lớp CSS cho sự kiện kích hoạt
Đây là lớp CSS trên trang web, blog hoặc trang Wordpress của bạn sẽ kích hoạt quảng cáo chuyển tiếp. Điều này có nghĩa là tất cả các liên kết 'a href' sử dụng lớp đã chỉ định này sẽ kích hoạt quảng cáo chuyển tiếp này. Ví dụ, nếu tôi muốn quảng cáo chuyển tiếp xuất hiện mỗi khi khách truy cập vào trang 'Giới thiệu' trên trang web của tôi, tô
Bạn có nhận thấy lỗi hoặc một khía cạnh của bài viết này cần được sửa chữa không? Vui lòng cung cấp liên kết bài viết và liên hệ với chúng tôi. Chúng tôi đánh giá cao phản hồi của bạn và sẽ xử lý vấn đề một cách nhanh chóng.
Xem các bài viết mới nhất của chúng tôi:
Tutorials CPAlead
Cách thiết lập AppsFlyer với CPAlead.com cho các chiến dịch CPIĐã Xuất Bản: Feb 19, 2025
Tutorials CPAlead
Hướng Dẫn Toàn Diện Cho Người Mới Bắt Đầu Về Theo Dõi Postback Dành Cho Nhà Quảng Cáo CPAleadĐã Xuất Bản: Jan 24, 2025
Tutorials CPAlead
Hướng Dẫn Nhà Quảng Cáo CPAlead: Thiết Lập Chiến Dịch Đầu Tiên Của BạnĐã Xuất Bản: Jan 23, 2025
Tutorials CPAlead
Cách Thiết Lập Postback cho CPAlead.com Offerwall: Hướng Dẫn Đơn GiảnĐã Xuất Bản: Sep 20, 2024
Tutorials CPAlead
Hướng Dẫn Đầy Đủ Về Các Ưu Đãi CPA và CPI: Cách Chúng Hoạt Động Trong Tiếp Thị Liên KếtĐã Xuất Bản: Jun 14, 2024
News CPAlead
Cách Kiếm Tiền bằng Cách Chia Sẻ Liên Kết với CPAlead: Hướng Dẫn Chi TiếtĐã Xuất Bản: May 29, 2024
News CPAlead
Tăng cường hiệu suất cửa hàng ứng dụng thông qua việc tái thu hút người dùng hiện tạiĐã Xuất Bản: Feb 26, 2023
News CPAlead
Tận dụng Ưu đãi CPI để Tăng Lượt Cài Đặt Ứng Dụng Di Động: Hướng Dẫn Toàn diệnĐã Xuất Bản: Feb 17, 2023
News CPAlead
CPI Offers 101: Tổng quan về Chi phí Mỗi Lần Cài đặt trong Ngành Công nghiệp Ứng dụng Di độngĐã Xuất Bản: May 19, 2022


















