Tutoriel : Créer une publicité personnalisée
Auteur: CPAlead
Mis à jour Monday, February 13, 2017 at 9:13 AM CDT

Les publicités existent sous toutes les formes, tailles et couleurs, mais que faire si vous ne trouvez pas la mise en page d'annonce appropriée pour votre site web ? Avec CPAlead, vous pouvez la créer !
La beauté de notre option d'annonce personnalisée est que nous vous permettons d'afficher nos offres comme vous le souhaitez. Par exemple, vous pouvez afficher 3 offres en haut avec une grande image, un titre et une description, puis afficher 10 offres en dessous avec des images et des polices plus petites pour nos annonces. Vous pouvez changer la couleur de fond pour n'importe quelle couleur, de même pour les polices, les possibilités sont infinies.
Les annonces personnalisées rapportent environ 3 à 10 cents par clic lorsque votre visiteur clique sur une offre. Veuillez éviter de cliquer sur vos propres offres car cela est très facile à détecter pour nous et vous serez banni sans paiement.
Pour créer une annonce personnalisée, veuillez suivre ces étapes :
1. Connectez-vous
Visitez https://www.cpalead.com et cliquez sur le bouton de connexion dans le coin supérieur droit. Si vous n'avez pas de compte CPAlead, cliquez sur le bouton S'inscrire.

2. Naviguez jusqu'à Annonce Personnalisée
Une fois connecté, sur le tableau de bord de l'éditeur CPAlead, cliquez sur le menu Outils à gauche puis sélectionnez 'Annonce Personnalisée'.

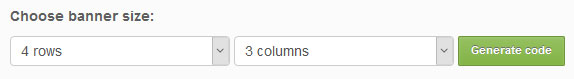
3. Choisissez les rangées et les colonnes
Vous verrez que votre première option pour créer une annonce personnalisée est de choisir une taille de bannière publicitaire. C'est là que vous pouvez définir le nombre de rangées et de colonnes d'annonces à afficher. Par exemple, si vous sélectionnez 4 rangées et 3 colonnes, votre annonce personnalisée affichera un total de 12 annonces à la fois à l'intérieur de votre annonce personnalisée. Une fois que vous avez sélectionné le nombre de rangées et de colonnes que vous souhaitez, cliquez sur 'Générer le code'.

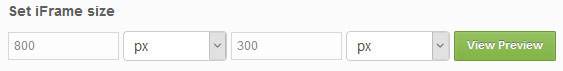
4. Définissez la taille de l'iFrame
Ceci est la superficie totale de votre annonce. Si vous souhaitez que votre annonce apparaisse comme une fenêtre complète, sélectionnez 100 x 100 puis changez 'px' en '%' dans le menu déroulant. Cela signifie que la taille de votre annonce sera de 100% x 100%, ce qui est la taille d'une fenêtre complète. Si vous souhaitez intégrer votre annonce à l'intérieur de votre page web, vous voudrez alors définir la taille de l'iFrame pour qu'elle corresponde à l'espace disponible sur votre site web. Vous devrez peut-être ajuster la taille plusieurs fois pour obtenir la taille qui vous convient.

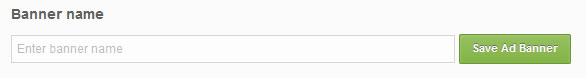
5. Définissez le nom de la bannière
Le nom de la bannière est pour votre propre référence, vous pouvez donc le nommer comme vous le souhaitez. Ce nom vous aidera à identifier la bannière depuis votre menu 'Gérer'.

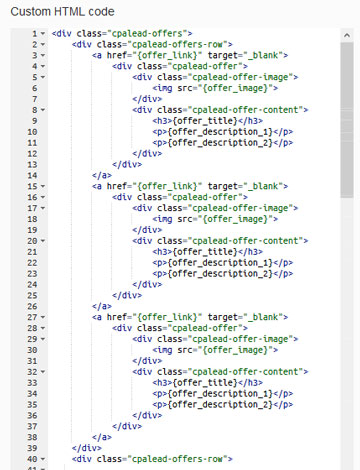
6. Édition HTML
Vous verrez que le code HTML s'affichera selon le nombre de rangées et de colonnes que vous avez sélectionnées. Pour voir à quoi ressemble actuellement votre annonce, cliquez sur 'Voir l'aperçu'. Si la mise en page ne vous convient pas, vous pouvez totalement la personnaliser en utilisant notre éditeur HTML. Cette fonctionnalité est réservée à nos éditeurs les plus avancés. Si vous n'êtes pas à l'aise avec l'édition de HTML ou CSS, veuillez ne pas utiliser cette fonctionnalité.

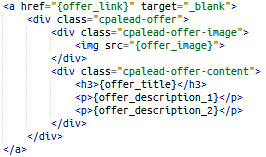
Dans l'éditeur HTML, vous verrez les variables que nous utilisons pour appeler l'URL de l'offre, l'image de l'offre, le titre de l'offre, la première ligne de description de l'offre et la deuxième ligne de description de l'offre. Vous êtes libre d'exclure ou d'inclure n'importe laquelle de ces variables, mais si vous en excluez une dans une offre, vous devez l'exclure dans toutes les autres offres de cette annonce, sinon les informations affichées ne seront PAS exactes. Par exemple, si vous supprimez le titre de la 1ère offre et non de la 2ème offre, alors la 2ème offre affichera le titre de la 1ère offre.

Vous devrez également toujours vous assurer que la variable {offer_link} enveloppe chaque offre dans un ahref afin que l'offre entière soit cliquable. Alternativement, vous pourriez également créer votre propre bouton et utiliser le {offer_link} de cette offre pour ce bouton uniquement. Vous ne pouvez utiliser {offer_link} qu'une seule fois par offre.
Un autre conseil de prudence : Ne cliquez pas à nouveau sur 'Générer le code' car cela écrasera toutes vos modifications HTML et CSS.
7. Édition CSS
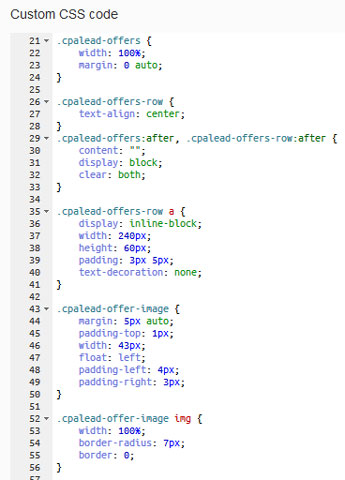
Vous pouvez éditer le CSS de votre annonce pour changer la taille de la police, la couleur de la police, le type de police, la couleur de fond, la couleur des liens, la taille de l'image, etc. Nous avons inclus cette option afin que vous puissiez créer une annonce qui correspond parfaitement à votre site web. Plus l'annonce semble intégrée sur votre site web, plus elle paraîtra authentique pour vos visiteurs, ce qui augmente la probabilité qu'ils cliquent sur une offre à l'intérieur de votre annonce. Si vous ne savez pas comment éditer le CSS ou le HTML, nous vous recommandons de regarder des tutoriels sur YouTube et d'apprendre à leur sujet. Nous recommandons d'apprendre d'abord le CSS, puis, une fois que vous vous sentez à l'aise, d'apprendre le HTML.

8. Enregistrez et placez
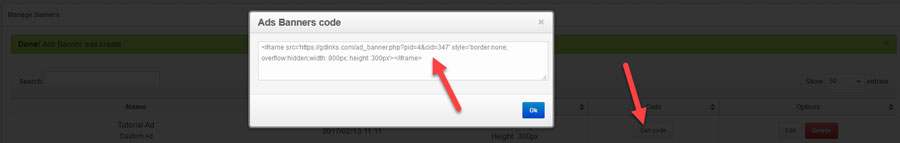
Cliquez sur 'Enregistrer la bannière publicitaire' pour sauvegarder votre annonce personnalisée. Après que votre annonce soit enregistrée, vous serez dirigé vers le menu Gérer. Sur le menu de gestion, vous verrez toutes les annonces que vous avez créées par le passé, y compris votre annonce la plus récente. Trouvez l'annonce que vous venez de créer, et cliquez sur 'Obtenir le code'. Copiez ce code, puis collez-le à l'endroit où vous souhaitez qu'il soit affiché sur votre site web.


Astuces supplémentaires
Vous pouvez placer autant de bannières sur une page que vous le souhaitez.
Les offres n'apparaissent dans l'annonce que si des offres sont disponibles pour le pays et l'appareil de votre visiteur. Si vous ne voyez aucune offre à l'intérieur de votre annonce personnalisée, il est probable que vous viviez dans un pays pour lequel nous n'avons actuellement aucune offre. Ne vous inquiétez pas, nous afficherons toujours des offres aux visiteurs de votre site.
Ne cliquez pas sur vos propres offres. Il nous est très facile de détecter la fraude par clic et vous serez banni pour une telle activité.
Si vous souhaitez une manière plus agressive d'obtenir des clics de vos visiteurs, consultez nos annonces interstitielles et pop-under.
Si vous avez aimé ce tutoriel sur l'annonce personnalisée, veuillez consulter notre vidéo tutorielle sur l'annonce personnalisée sur YouTube et donnez-nous un like !
https://youtu.be/EYZYmOS2F9Q
Vous avez remarqué une erreur ou un aspect de cet article qui nécessite une correction ? Merci de fournir le lien de l'article et contactez-nous. Nous apprécions vos commentaires et nous occuperons du problème rapidement.
Découvrez nos derniers articles de blog:
Tutorials CPAlead
Le Guide Complet du Débutant sur le Suivi Postback pour les Annonceurs CPAleadPublié: Jan 24, 2025
Tutorials CPAlead
Guide de l'annonceur CPAlead : Configurer votre première campagnePublié: Jan 23, 2025
Tutorials CPAlead
Pourquoi les offres CPA et CPI ne se convertissent-elles parfois pasPublié: Sep 24, 2024
Tutorials CPAlead
Comment configurer le postback pour l'offre murale de CPAlead.com : Un guide simplePublié: Sep 20, 2024
Tutorials CPAlead
Gagnez de l'Argent RAPIDEMENT en Partageant des Mods de Jeu et des Astuces!Publié: Sep 19, 2024
Tutorials CPAlead
Un guide complet des offres CPA et CPI : comment elles fonctionnent dans le marketing d'affiliationPublié: Jun 14, 2024
News CPAlead
Comment Gagner de l'Argent en Partageant des Liens avec CPAlead : Guide CompletPublié: May 29, 2024
News CPAlead
Améliorer les performances de votre App Store en réengageant les utilisateurs existantsPublié: Feb 26, 2023
News CPAlead
Tirer parti des offres CPI pour augmenter les installations d'applications mobiles : un guide completPublié: Feb 17, 2023
News CPAlead
CPI Offers 101 : Vue d'ensemble du Coût Par Installation dans l'industrie des applications mobilesPublié: May 19, 2022
Tutorial CPAlead
Comment gagner de l'argent en installant des applications mobilesPublié: Jan 13, 2022


















